Case Study for UX Design Institute
As part of my ongoing career growth and interest in User Experience, I enrolled in the UX Design Institute’s Professional Diploma in UX Design. This was a natural step as I already had experience in designing and building websites, however this course would solidify key areas and help develop my process in creating websites and apps.
The project I chose was to design a new website for a hotel, and I each project details the full UX process, from making notes on competitor websites, to providing instruction to developers based on my designs.
Project 1 - Competitive Benchmarking
The first project is aimed at reviewing several competitor websites, and making notes on them to benchmark against. I made notes on the design of the websites, how easy they were to use, and the functionalities the websites included to help the user achieve their goal.
This is an important first step in the UX process as it helps gain an understanding of how other websites in the same industry currently operate, and what I could do to improve upon their designs.
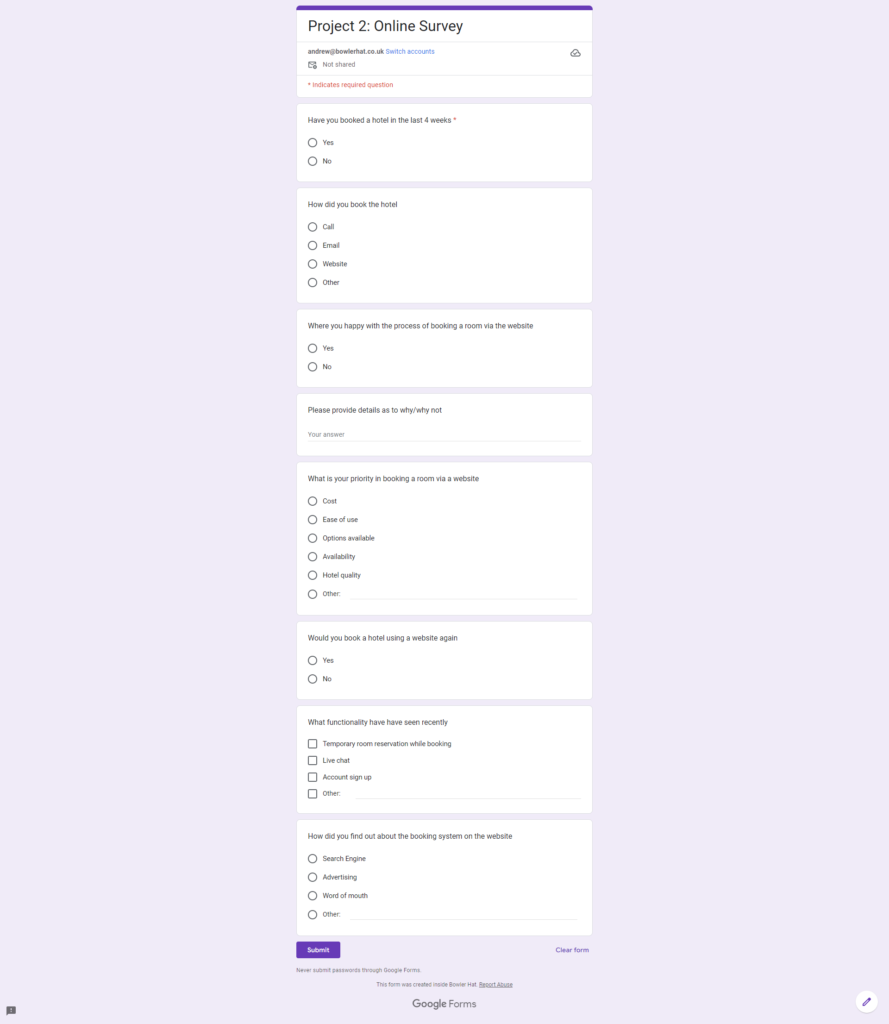
Project 2 - Online Survey
This project was to create an online survey which would be sent to respondents to get data on how they currently use a hotel to book a room. This is an important step is it provides insight into how users would interact with hotel booking websites, and the problems they may run into.
Gathering data is critical to the UX design process so that the decisions I make are based on evidence. I created an online survey in Google Forms which asked users relevant questions such as “Have you booked a hotel in the last 4 weeks” and “Where you happy with the process of booking a room via the website” which would help me make evidence-based decisions.

Project 3 - Note Taking
This project was to review some pre-recorded videos of people being interviewed on their thoughts while interacting with a hotel website.
The first part of the interview is to ask the interviewee general questions such as how often they book a hotel room, what websites they tend to use, and how what criteria they consider when booking a hotel room.
The next part of the interview involved the interviewee going through the process of booking a room on a hotel website, and vocalising their thoughts, such as things they liked, and areas of the website that could be improved.
I made notes on these interviews, and formatted my notes based on positive and negative interactions, and comments that may be interesting.
Project 4 - Interview
This project required me to interview someone in a similar manner to the interviews in Project 3, so I needed to create a simple script with some questions, find some hotel websites that would be reviewed, and ensure that the interview would be recorded so that it could be reviewed later.
This is a valuable method of obtaining data as it provides first-hand, qualitative data.
Project 5 - Affinity Diagram
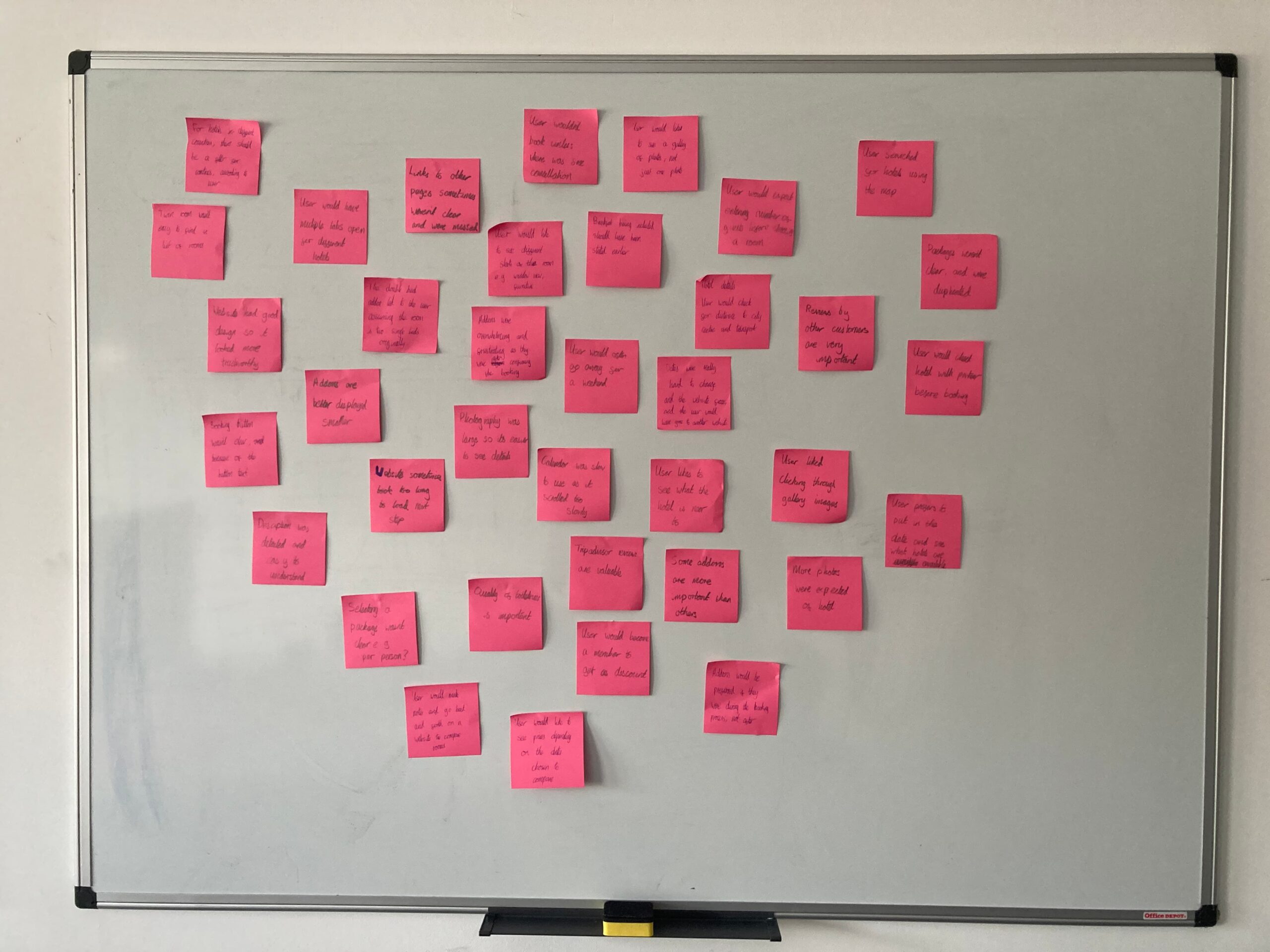
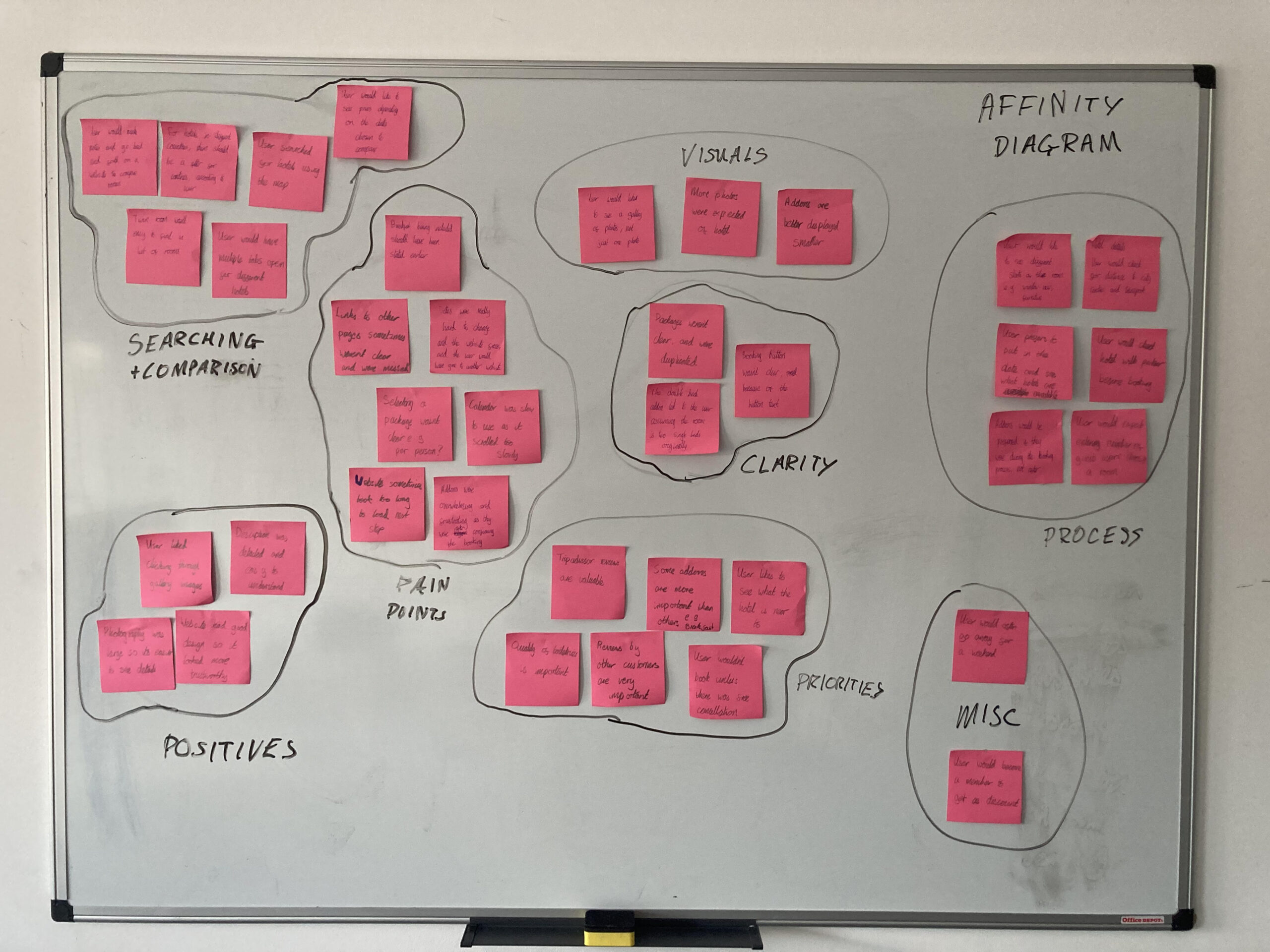
This project required me to review the interview I recorded in Project 4 into an Affinity Diagram, by making notes, and organise them into categories on a whiteboard.
An affinity diagram is a useful way of organising data into logical categories, and can be used to make evidence-based decisions.
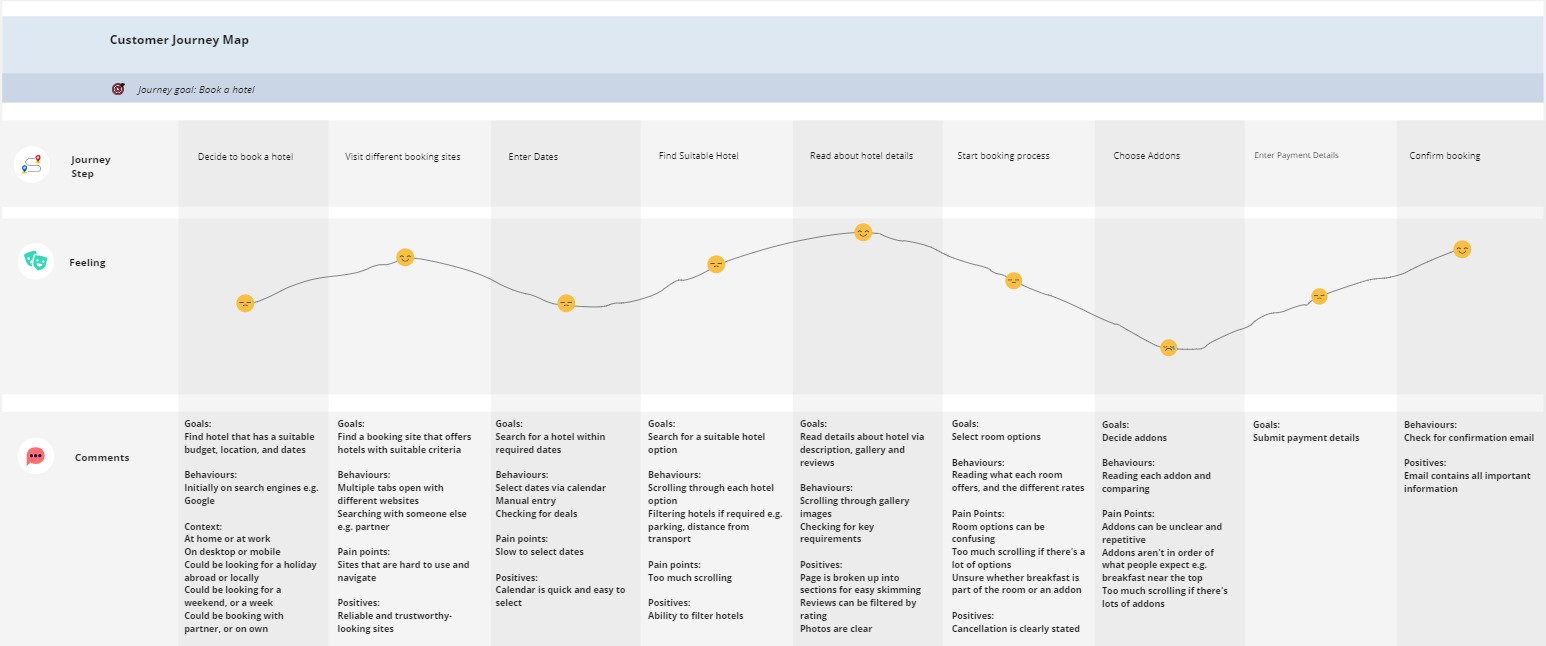
Project 6 - Customer Journey Map
This project required me to create a Customer Journey Map, which documents the users Goals, Behaviours and feelings during a process such as booking a hotel room.
Creating a customer journey map can be useful as it can help define the users temperament during the process, and identify points that could be improved.
I created this customer journey map in Miro.

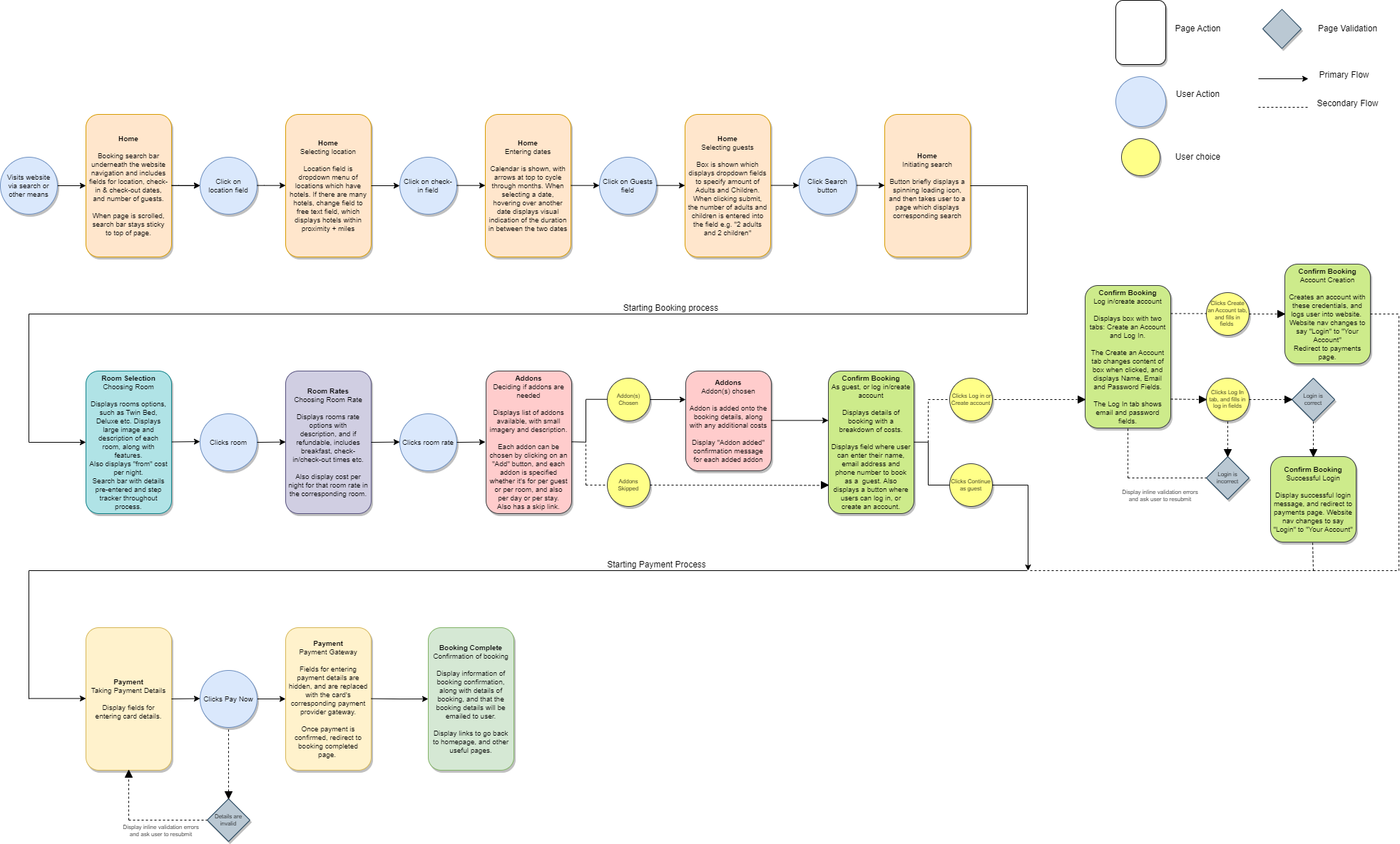
Project 7 - Flow Diagram
This project required me to create a user flow diagram for my website design, which would define the full process of booking a hotel room, from the homepage to the payment screen, and also identify the interaction points in between each step of the process.
Firstly I drew my flow diagram by hand, and then I recreated it in digital format in Draw.io.

Project 8 - Design sketch
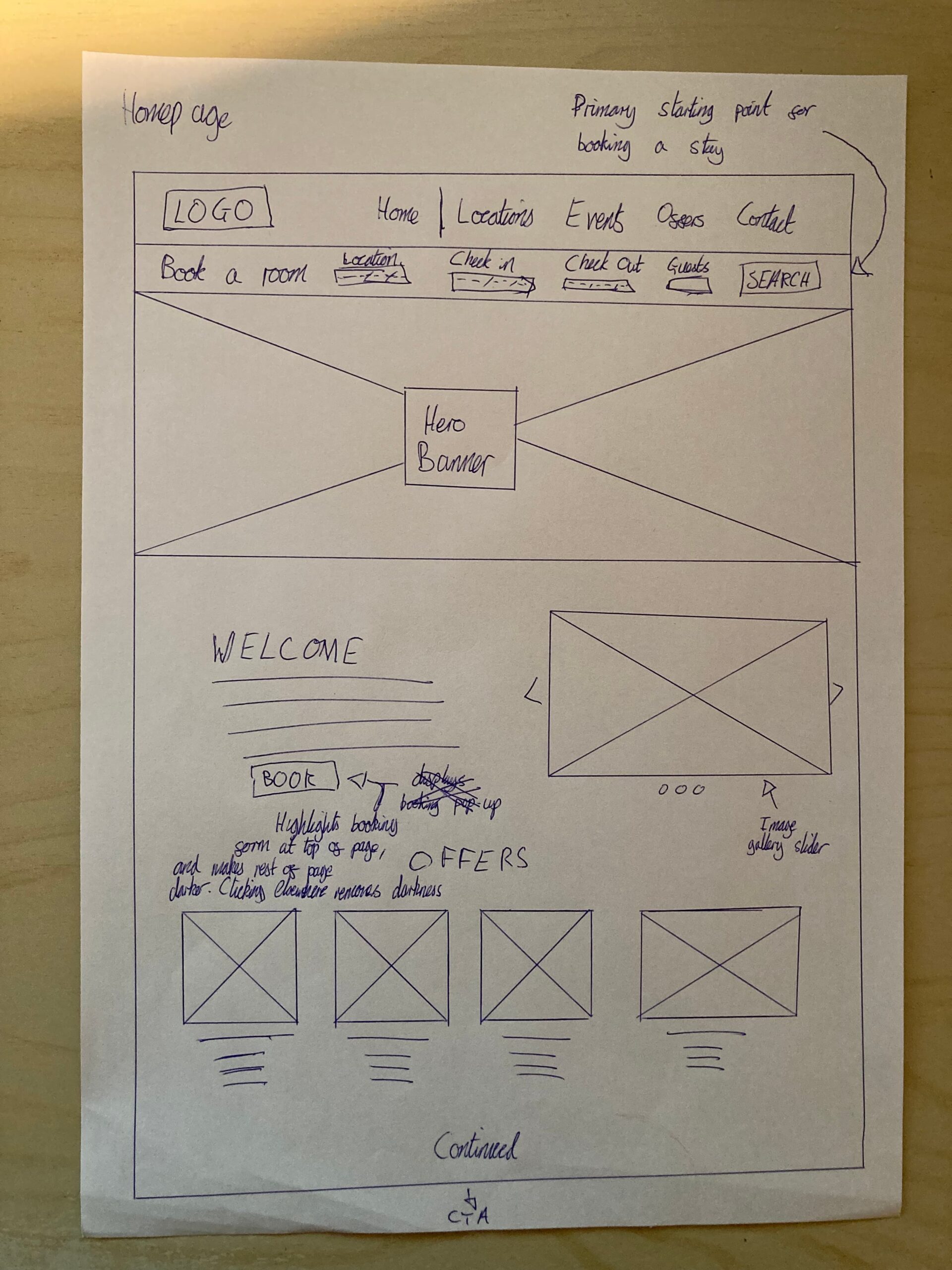
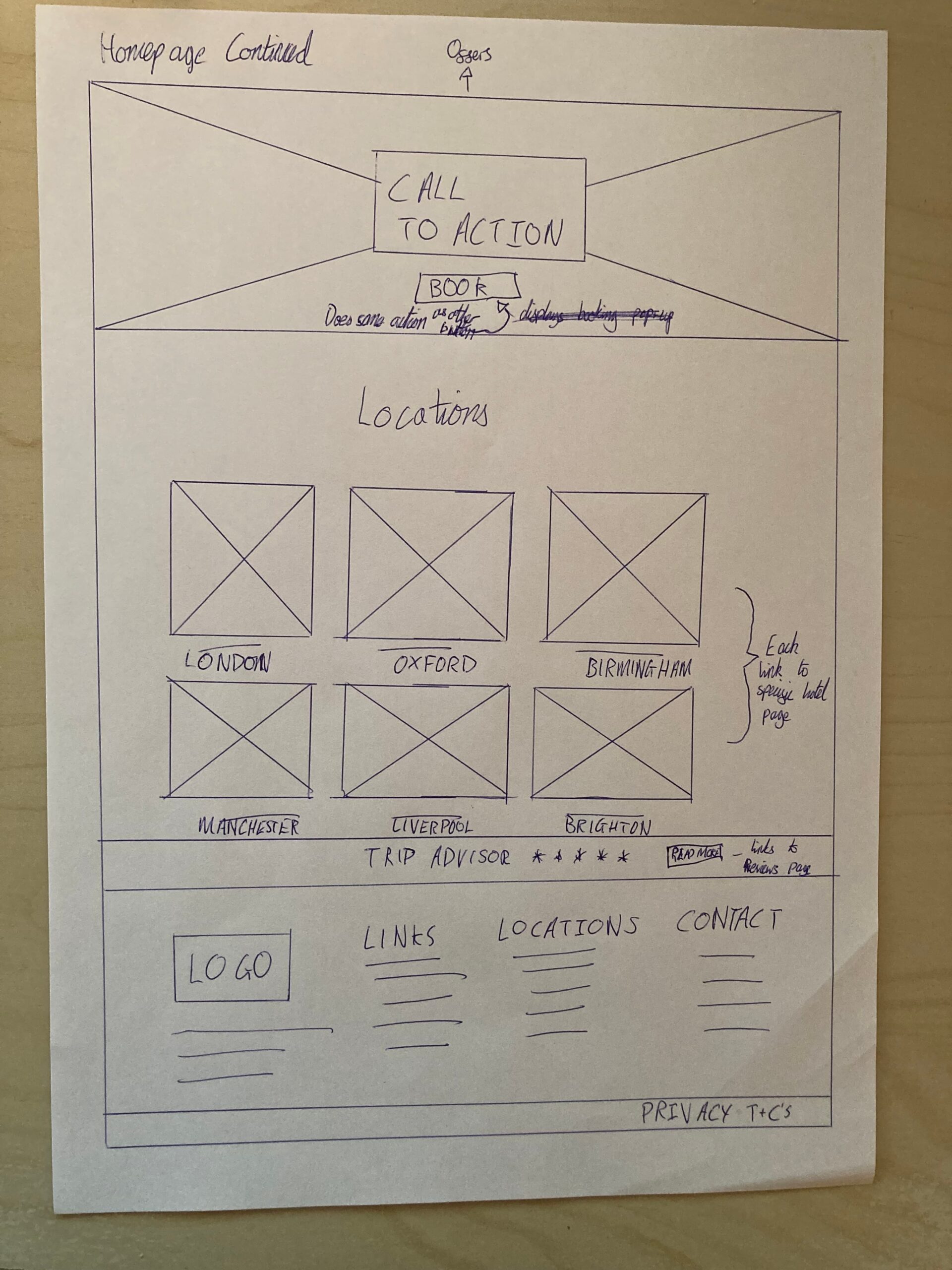
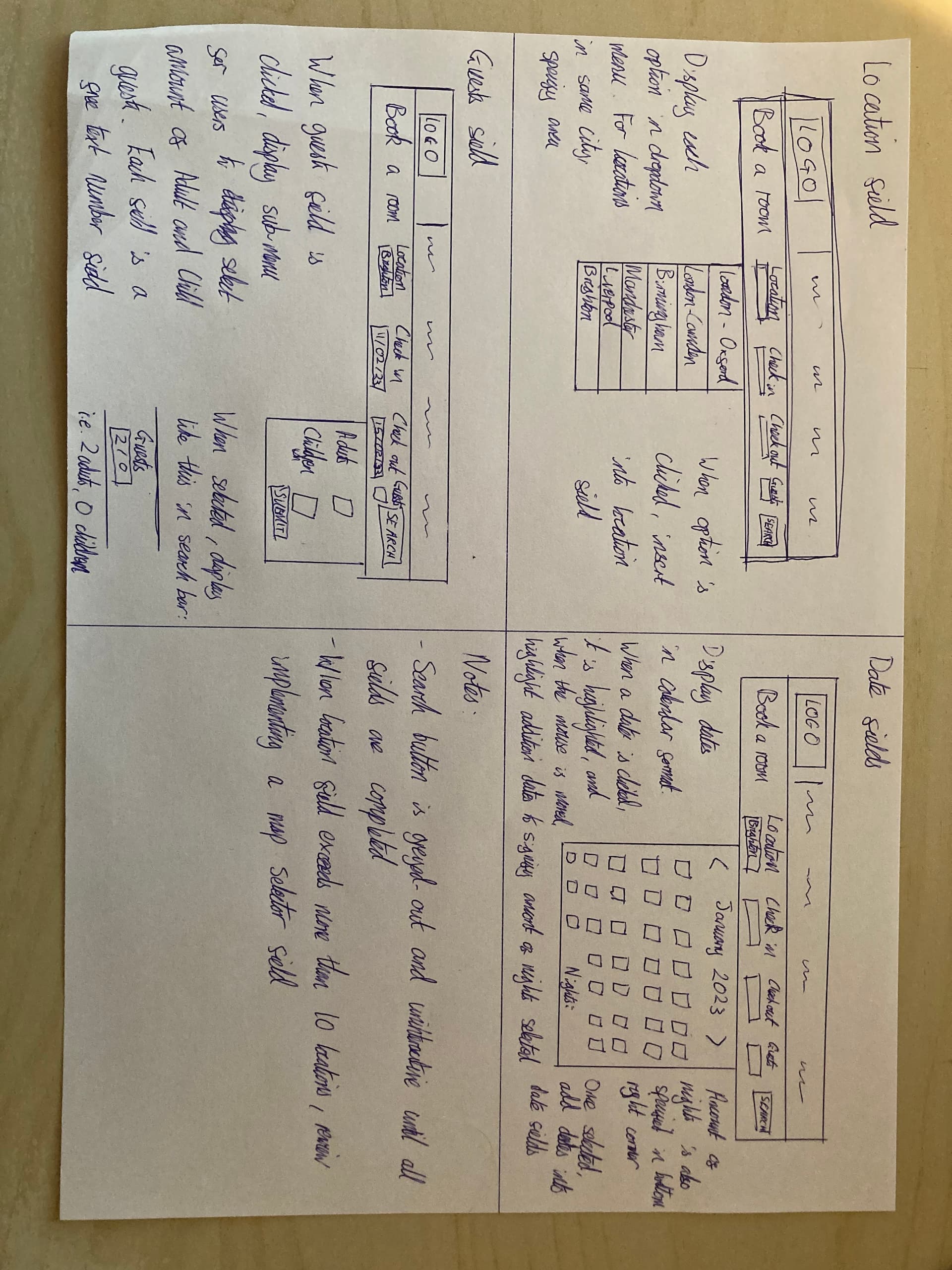
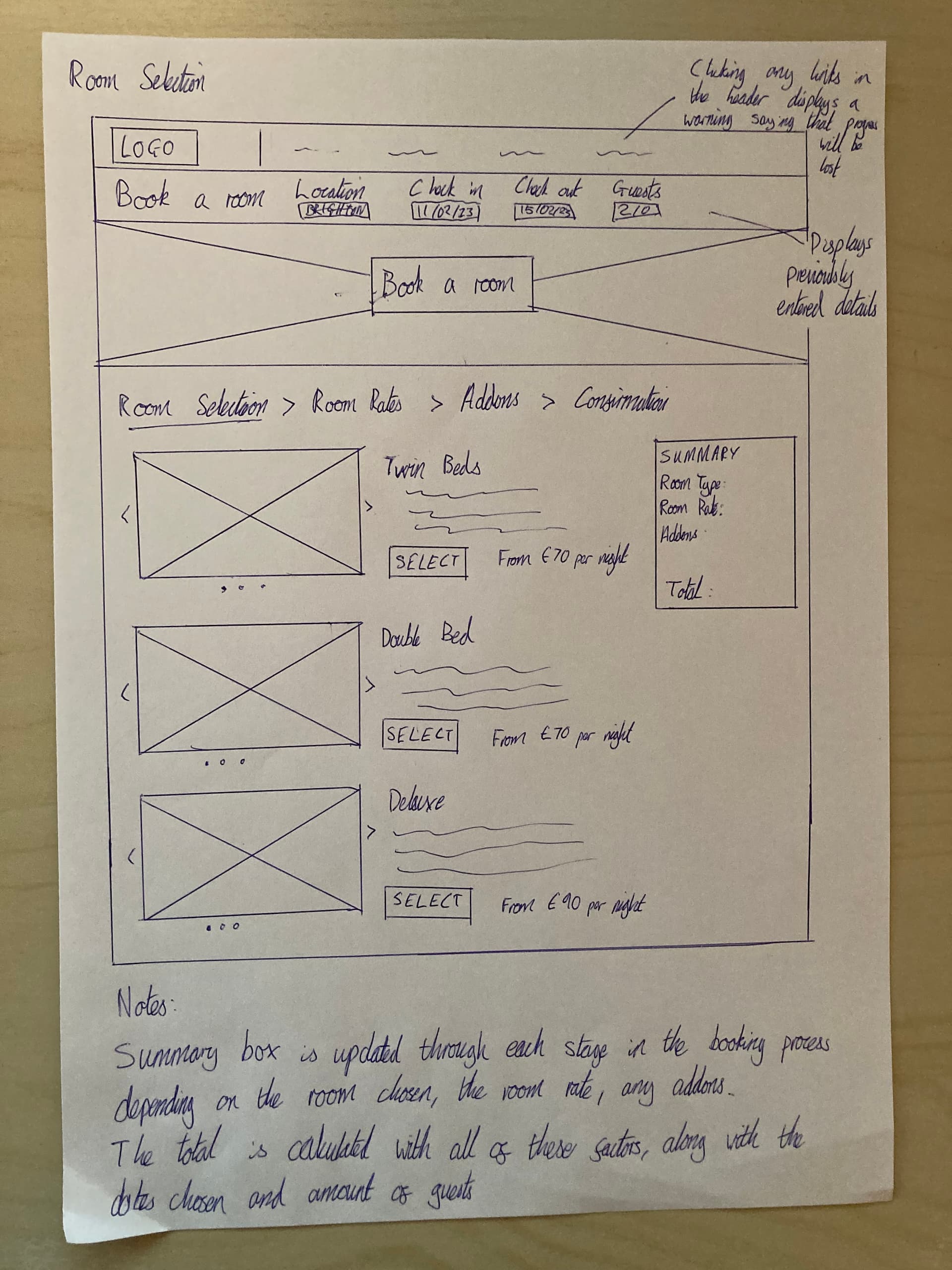
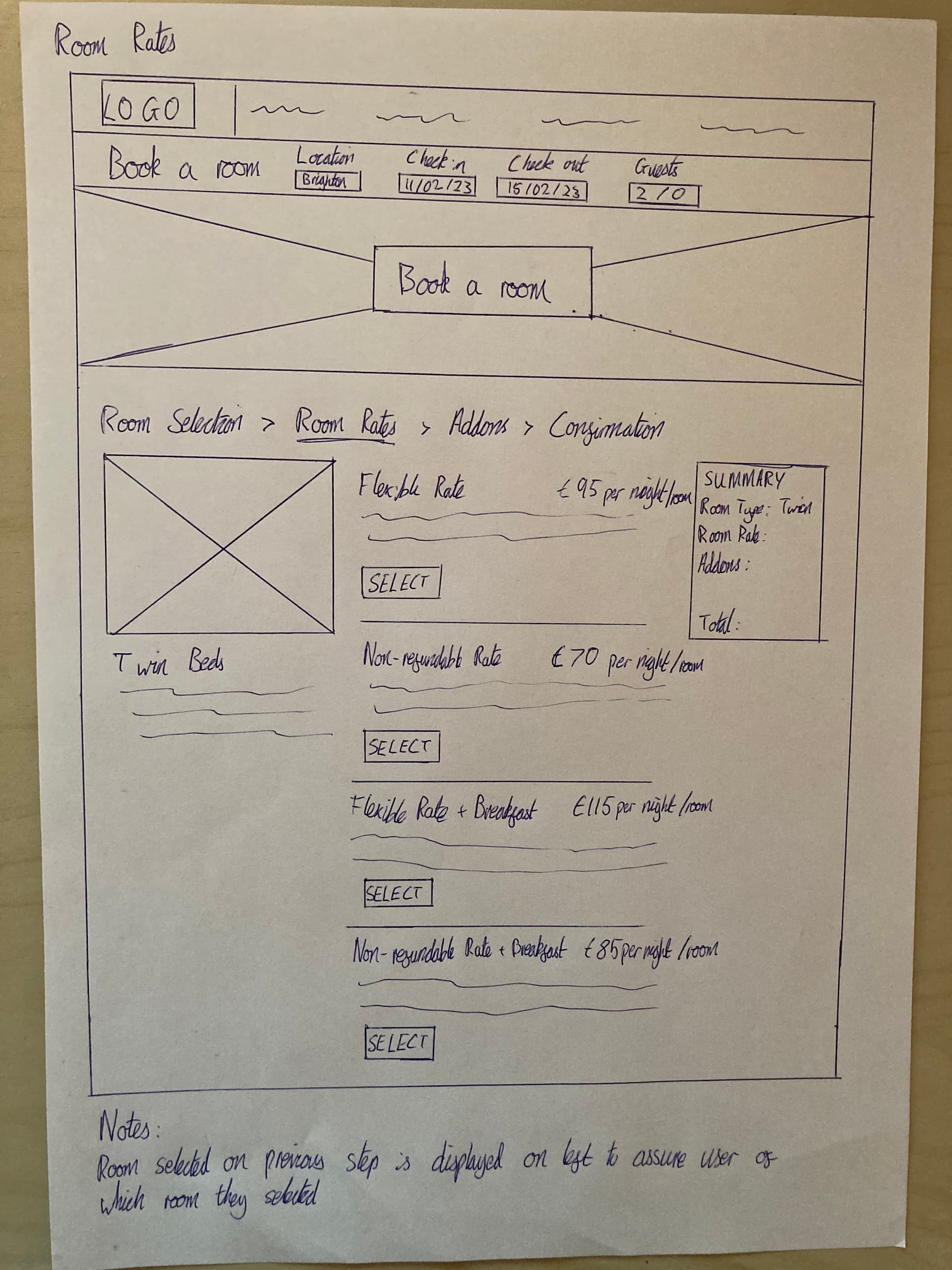
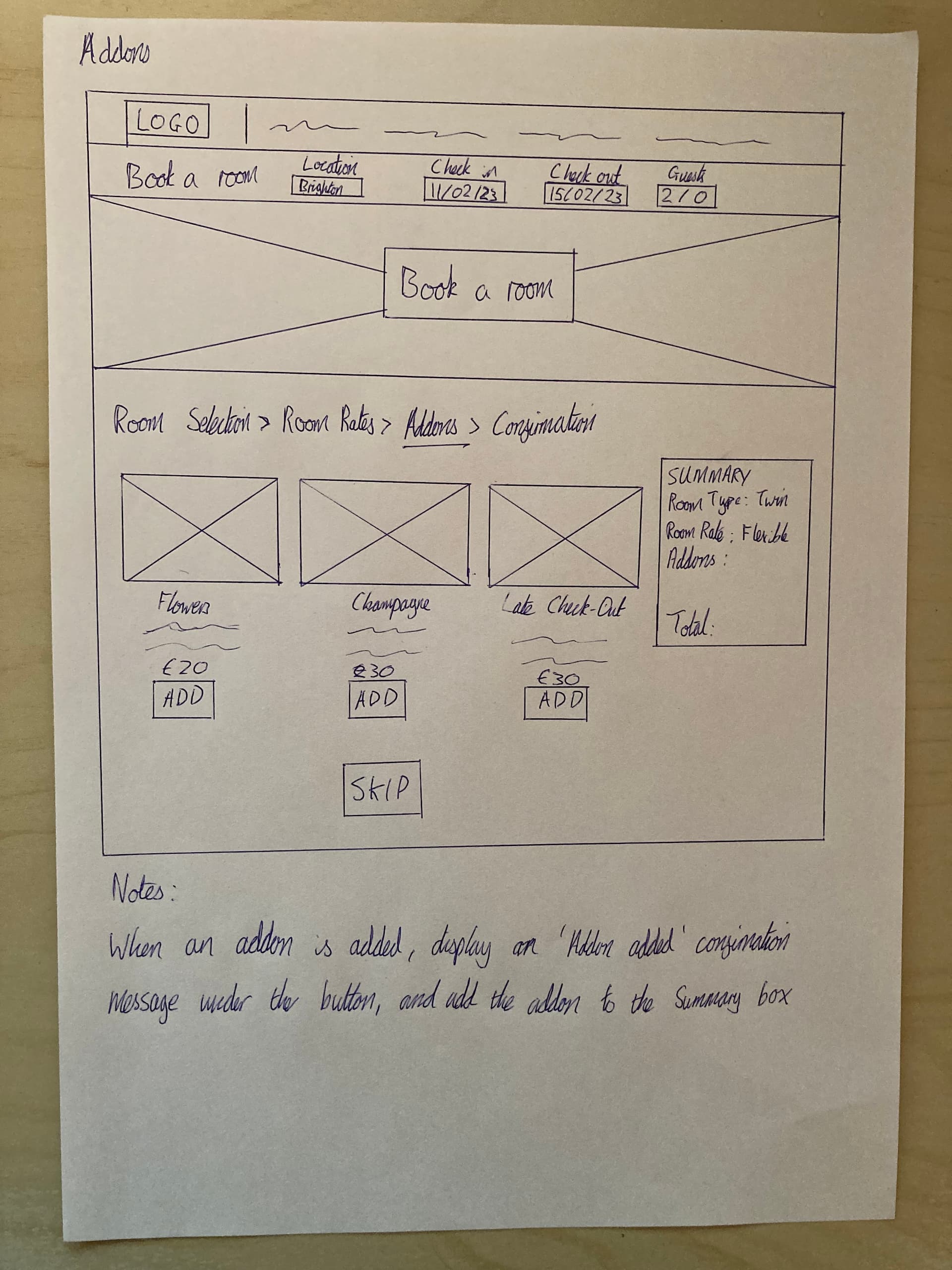
This project required me to build upon the flow diagram I created in my previous project, and sketch out each of the pages in the process, and also include different screen states based on the user’s actions.
Sketching is a good starting point in defining how a website should be designed, as it can be low-fidelity, while also providing enough detail to understand how the website’s flow is being presented.
Project 9 - Prototype
Building upon the sketches I created in the last project, I now needed to create a medium-fidelity prototype which would add more detail, such as content, imagery, interactions and screen layouts.
I created the prototype in Figma.

Project 10 - Notes for Prototype
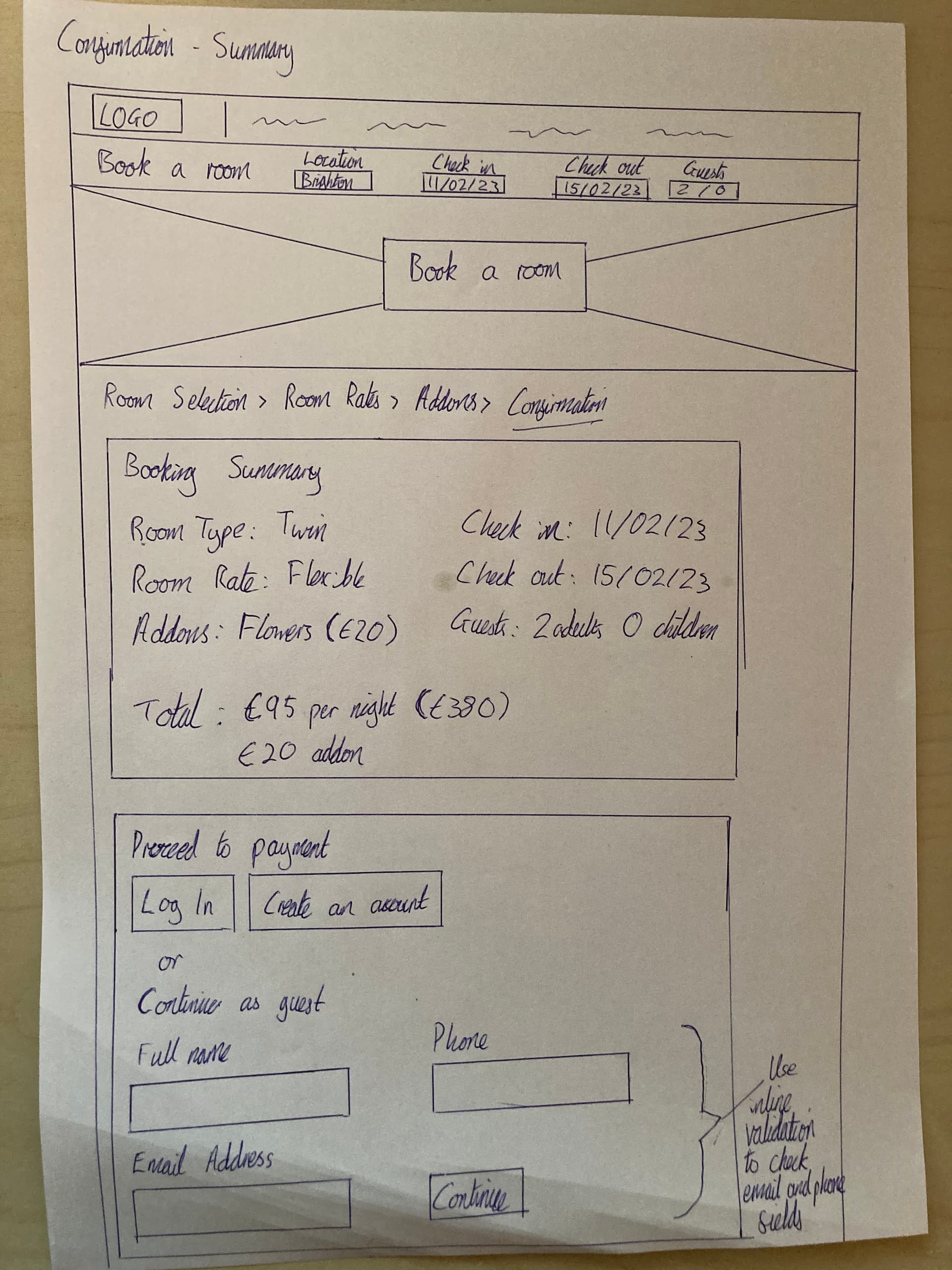
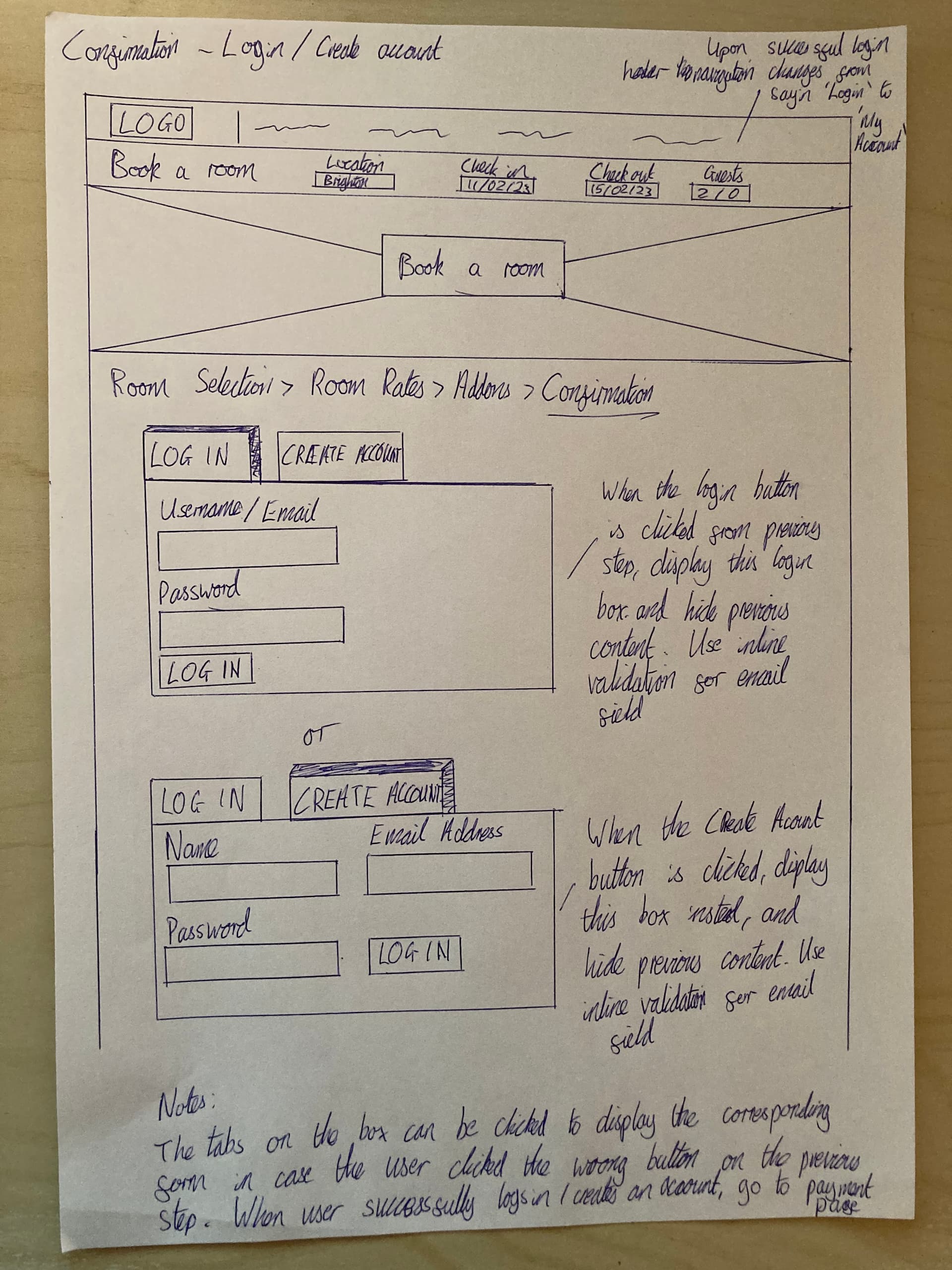
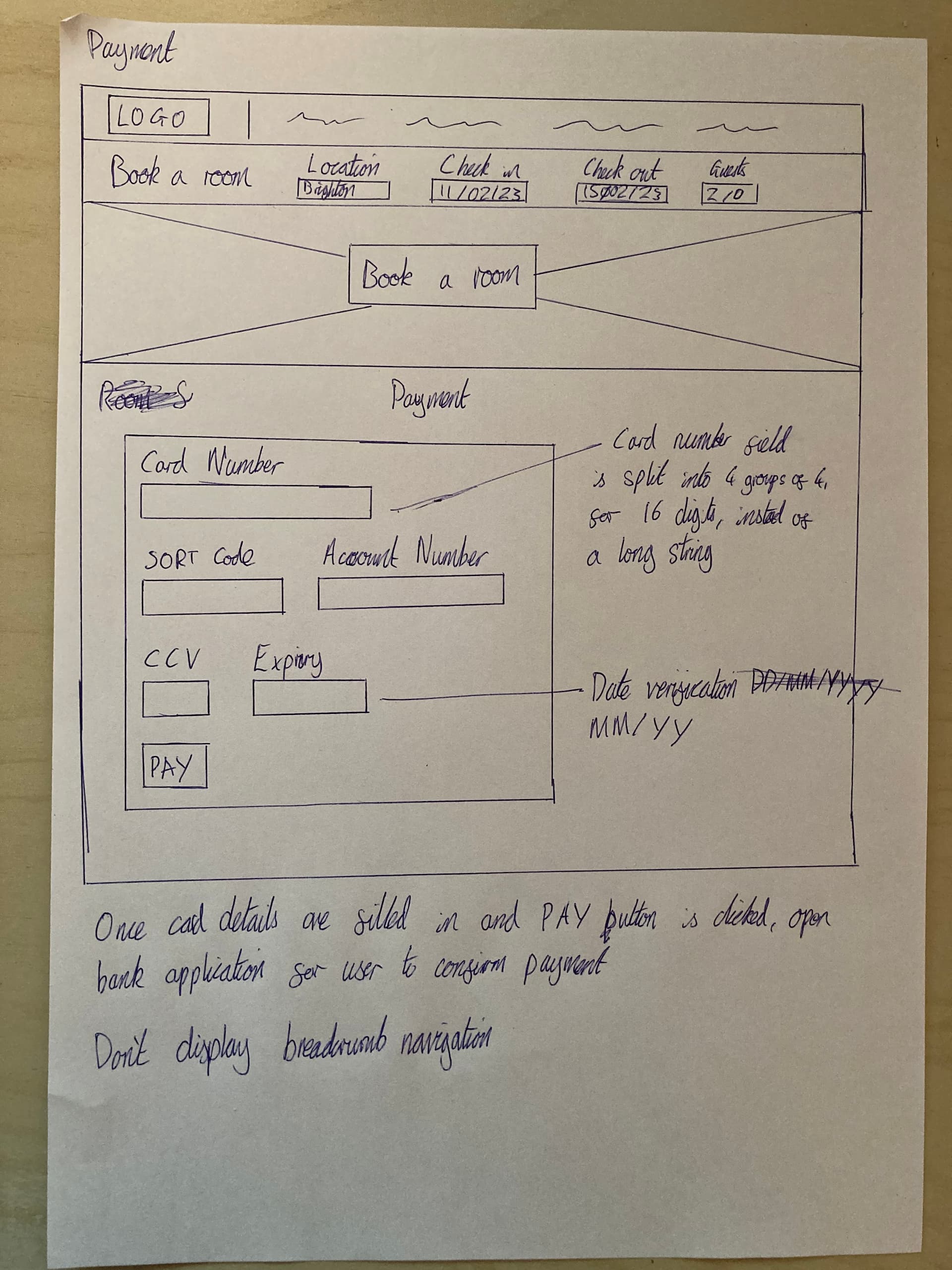
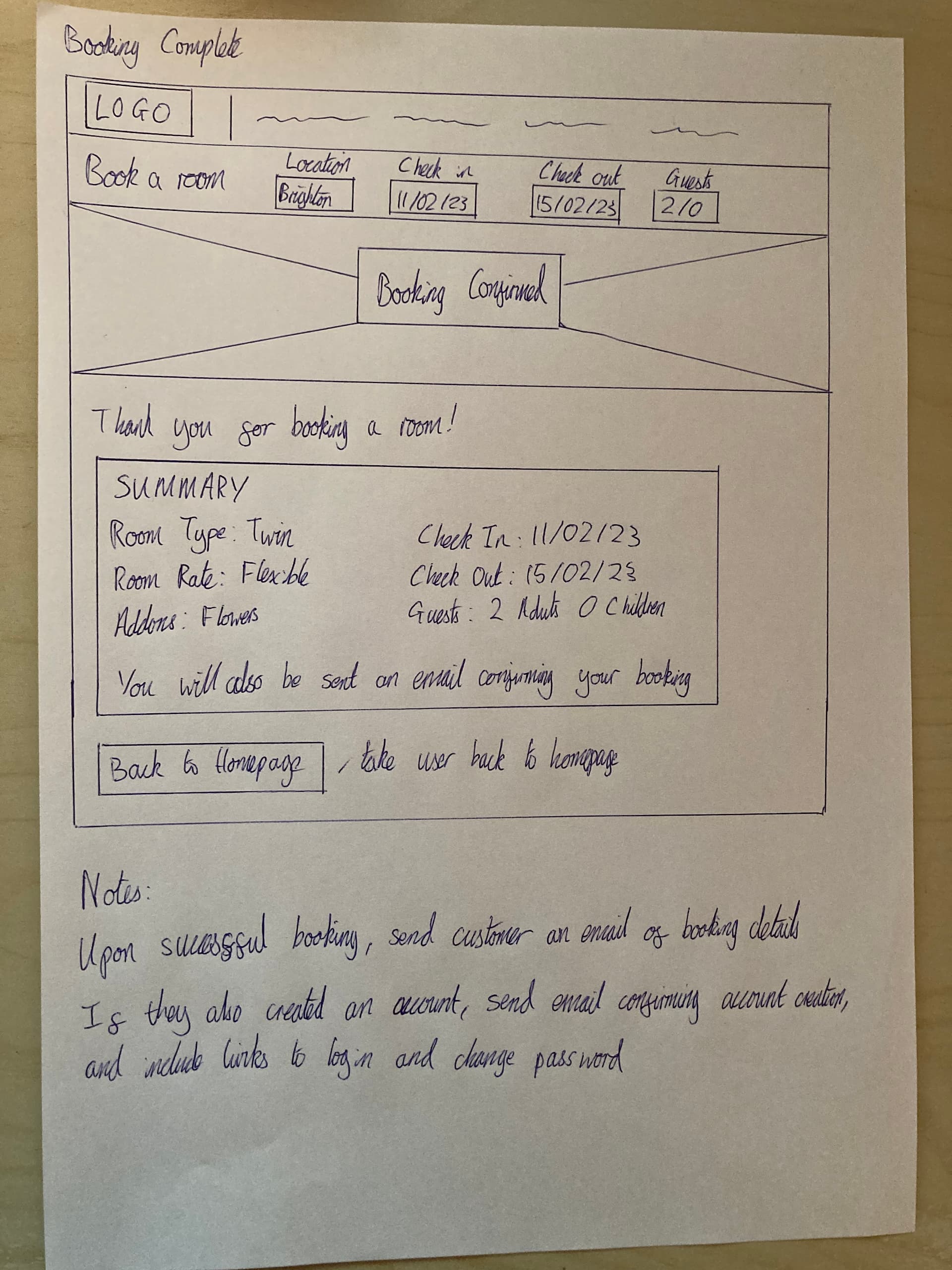
The final coursework project required me to annotate my prototype with detailed notes that would help developers build the website accurately, such as what happens when a user interacts with a particular area of the website and design notes.
These notes are useful so that when my designs are sent to the developers, they can follow my designs easily and reduce confusion.
Final Exam & Certificate
Finally, I needed to pass an exam covering all aspects of the course, from research to prototyping. I passed with flying colours, and received my certificate demonstrating that I am now a certified UX professional.
“Recipients of this university-accredited qualification in UX Design have demonstrated the ability to bring a user-centred mindset to product design projects. Recipients of this diploma can prepare and conduct a variety of user research studies to develop a broad and deep understanding of user goals and problems. Recipients can use a number of analysis frameworks to clearly articulate the existing customer experience. Recipients can design common desktop and mobile workflows such as registration, onboarding and payment. Recipients can design and build high-fidelity prototypes using popular prototyping tools and annotate wireframe specifications for developer handover.”